Are You Getting Ready For Gutenberg?
If you use WordPress you’ve probably heard about Gutenberg by now. It was unveiled last year at WordCamp 2017 and has caused the biggest uproar in the WordPress community since it came into being back in 2004. I’m not going to delve too deeply into what it is or how to use it but instead I want to focus on how you should be getting ready for Gutenberg. If you are not prepared there will be a shock in store for you when Gutenberg gets merged into core and is shipped in WordPress 5.0. That will likely happen in late November or December so the clock is ticking and counting down fast.
What Is Gutenberg?
Gutenberg is a new post and page editor that is replacing the current TinyMCE editor that you know all too well. The new Gutenberg editor places everything in “blocks” as opposed to one big HTML file. Every block you make can have its own layout and settings. It gives you a lot more control over the layout and design of your post or page. Things that required extra plugins or extra coding can now be done via the Gutenberg editor. Blocks can be transformed from one thing into another. You can have a text block and transform it into a list or quote. One paragraph can be highlighted with a background color. Another paragraph can have 2 columns. You can easily insert HTML using a block, embed widgets and embed blocks from loads of external sites (Twitter, Facebook, SoundCloud etc). It is so much more powerful than the current TinyMCE and many users absolutely hate it.

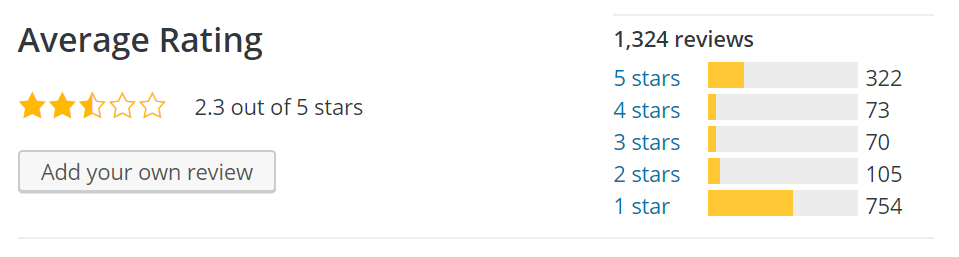
As of end of September 2018 it has 1,324 review with a stellar 2.3 out of 5 rating. Ouch.

So why do people hate it? Gutenberg is still officially in beta and many themes don’t support it. A lot of plugins are still not Gutenberg ready so people are experiencing lack of functionality and broken layouts on their pages. All of this angst is unnecessary so don’t become one of these frustrated 1 star reviewers. All the tools are out there to ensure a relatively painless transition to Gutenberg. You can ease yourself in extremely gently and give yourself time to get used to the new editor. And if you find that Gutenberg breaks something vital on your site you can even opt out of using it entirely. No-one is putting a gun to anyone’s head and forcing them to use Gutenberg!
Lastly, people hate and resist change. If you’ve written a few hundred posts in the current TinyMCE visual editor you know it like the back of your hand. Learning something new that will give you same functionality as before is seen by many as a complete waste of time. These people don’t understand that Gutenberg is just Step 1 in a three-pronged plan to completely overhaul WordPress over the next few years. Step 2 will expand more functionality to Pages and become a full-blown page builder like Elementor or Beaver Builder. And Step 3 expands Gutenberg into the Site Customizer.
Should I Use Gutenberg Now?
Whether you are ready to use Gutenberg or Gutenberg is ready for you depends on how you use WordPress. If you use WordPress as a blog and your posts are mostly text and images with the occasional standard feature like quotes or lists then generally yes, start using Gutenberg now.
But if you use WordPress for front-end design with pages made with a page builder or your posts use a lot of complex elements and plugins you might want to hold off for a bit. But you should definitely start testing out Gutenberg to see where you are at.

So Is Gutenberg Going To Break My Site?
Maybe. But it’s only going to take you 15 minutes to find out with zero risk. That 15 minutes now might save you hours or days of frustration when Gutenberg gets shipped with core. There are 4 main areas of concern so let’s run through them quickly.
Existing Content
Let me make this absolutely clear. Your existing content (all your published posts and pages) will not be affected by Gutenberg. That content will all go in a “Classic” block and will render exactly the same even with Gutenberg active. The editor for these posts and pages will resemble the old TinyMCE editor and generally it will be safe to edit these pages. You will have an option to “Convert to blocks” and only then may you run into issues. This will depend on your theme’s overall Gutenberg compatibility.
New Content
You might run into functionality and layout issues using Gutenberg on new posts and page. This is why we’re going to test it, right?
Theme Compatibility
Before you even think about installing Gutenberg you should try and find out if your theme has any compatibility issues with Gutenberg. Reach out to your theme’s developer to find out if they are Gutenberg ready or have a roadmap for compatibility. Generally speaking themes are compatible by default due to the way WordPress stores and displays post content. But you may have theme custom post types, custom fields and meta boxes that could experience issues.
Plugin Compatibility
Some of your plugins might not be compatible with Gutenberg. However, most plugins will be compatible with Gutenberg as they don’t touch the editor at all. Daniel Bachhuber, a WordPress Core developer, started the Plugin Compatibility Project earlier this year (it has now been closed down). It was found that 75% of plugins don’t touch the editor at all and would have no problems with Gutenberg. Of the remaining 25% a large proportion were already Gutenberg ready or promised to be ready by WordPress 5.0. Just like your theme you should contact plugin developers if you have a plugin that is vital to the functionality of your site. As a general rule, if it doesn’t touch the editor it will be fine.
With that information and all those caveats out the way we are going to test Gutenberg in a safe environment, make our first post using Gutenberg and then make a decision on whether we’re going to keep Gutenberg, keep the Classic TinyMCE Editor or have the best of both worlds and keep both. Spoiler alert: you’ll probably be keeping both.
Oh looks, there’s a Gutenberg paragraph block with a blue background and white text.
Set Up A Staging Site
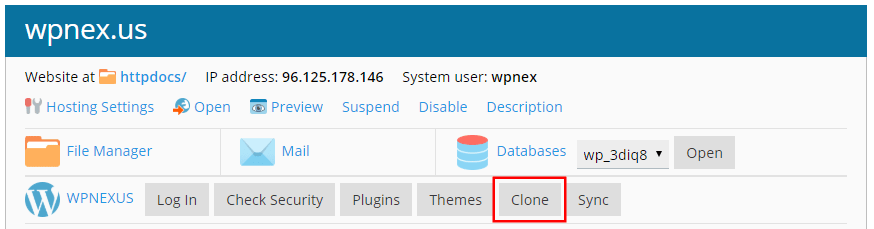
Gutenberg is still beta and it may have a negative impact on your site. So it would be insane to install it on a live site. If you’re a HostNexus customer you can easily set up a staging environment via the Plesk WordPress Toolkit. Just look for Clone in the Toolkit bar at the top of Websites & Domains as highlighted here:

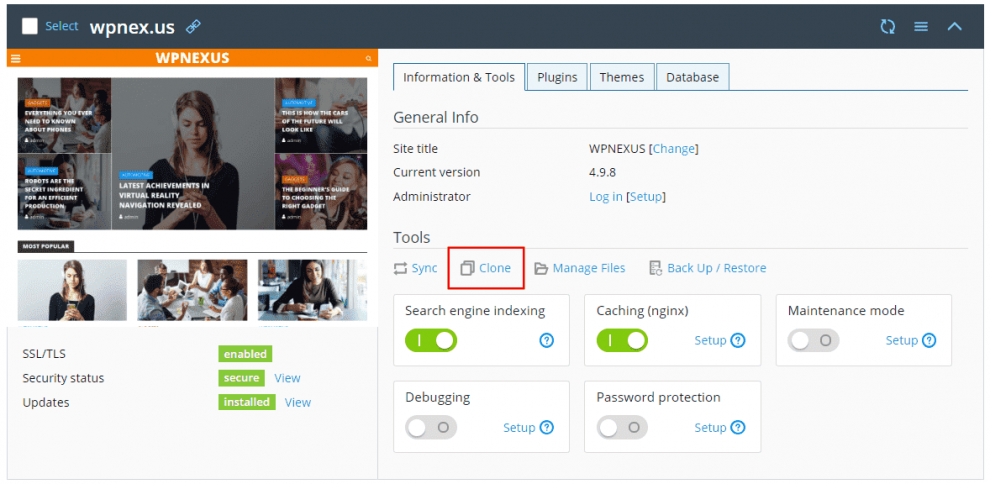
There is also a WordPress menu item on the left and right menus that will take you into the WordPress Toolkit. Click into the WordPress Toolkit and you’ll also see Clone in the Tools section:

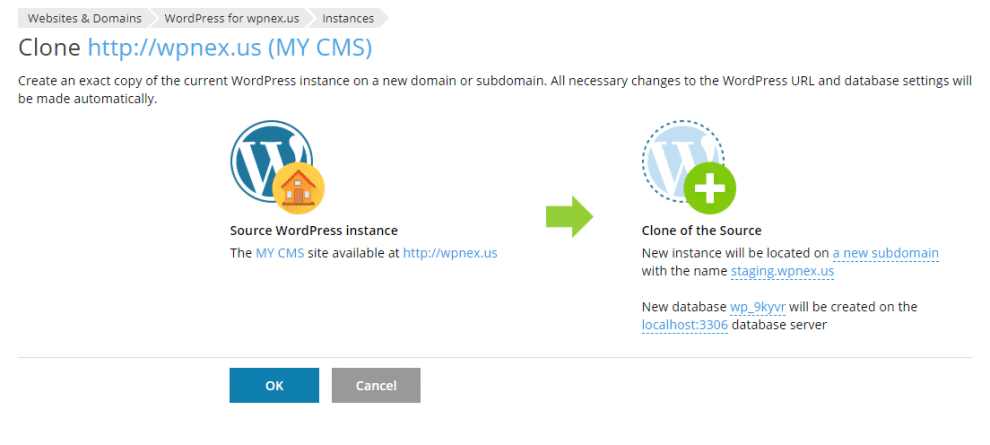
We covered cloning to staging sites in our WordPress Toolkit Guide so I won’t go into it here. Basically you just click Clone and your site will be deployed to a staging subdomain, complete with new configuration, in just a few seconds. You can also specify a new or existing subdomain for the staging site. A random database name will be selected or you can specify one. Process takes about 10-20 seconds.

If you’re not an HN client I hope your host offers you an easy staging solution. :)
Login to your staging site’s WP dashboard. In Plesk just find the new WordPress instance in the WordPress Toolkit and click Login. You don’t even need to know or reset the login details.
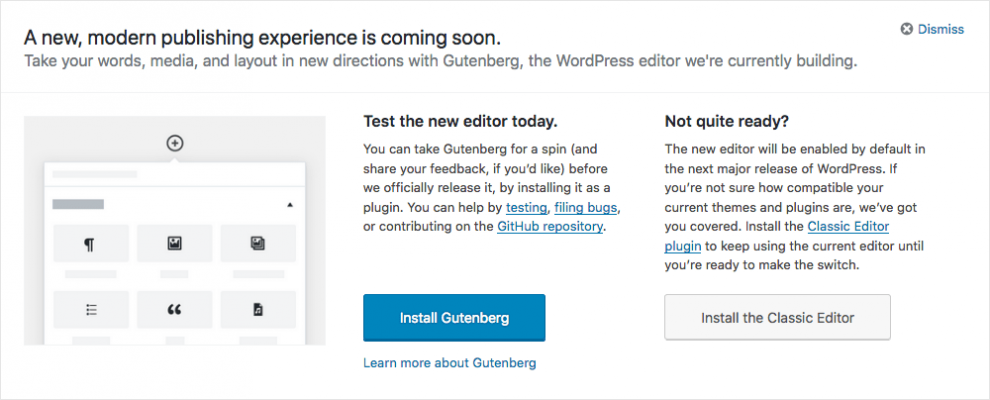
If you are up to date and on 4.9.8 you may have noticed the Gutenberg prompt that appeared in early August. If you haven’t already dismissed it you can install Gutenberg and the Classic Editor from right there. I elected to install the Classic Editor first but it really shouldn’t matter. Just make sure you install both. As you may have guessed the “Classic Editor” is the old TinyMCE editor.

If you have already dismissed the notice just go to Plugins > Add New and search for “Gutenberg” and “Classic Editor“.

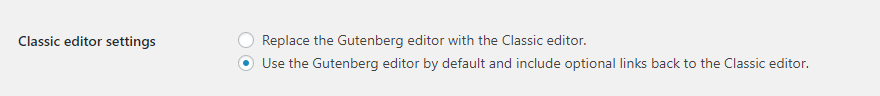
Before you start testing go into Settings > Writing and select “Use the Gutenberg editor by default and include optional links back to the Classic editor.” This gives you the choice of using both editors.

Testing Gutenberg
You are going to want to run 4 types of tests based on the potential problem areas I outlined earlier.
Updating Existing Content
With both Gutenberg and the Classic Editor installed you will have 2 edit options under all your posts. Edit will edit the post in Gutenberg and Edit (Classic) obviously opens the post in the familiar TinyMCE editor. If I need to edit a post I’m just using the Classic Editor. I like to keep my life simple.
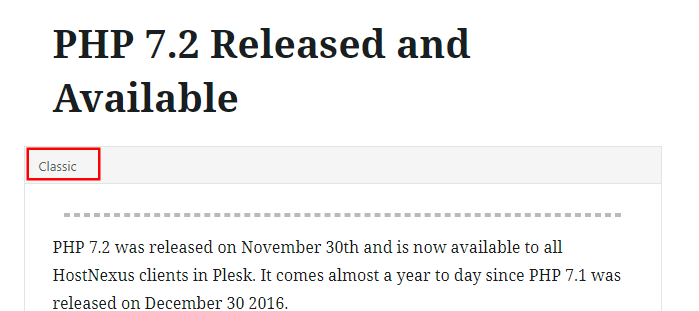
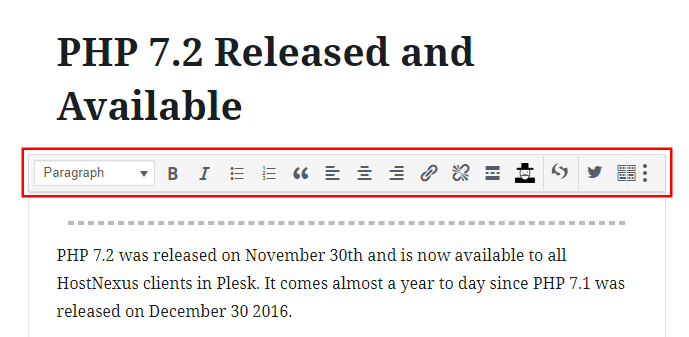
But if you want to add something from Gutenberg to a post you first open with Gutenberg via Edit. Your post will open in a “Classic” block.

In order to preserve existing content Gutenberg places the post as a whole into this one block. It’s called the Classic block because it behaves much like the Classic Editor:

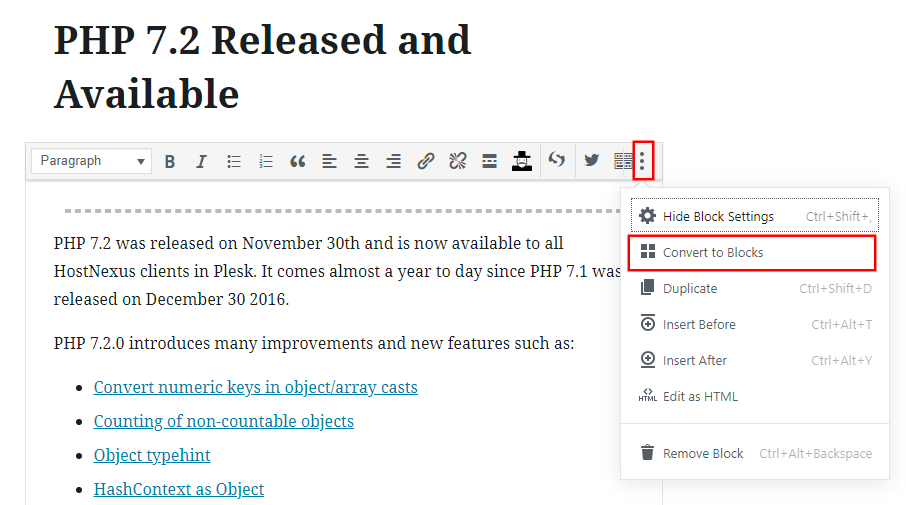
To convert your post to blocks click on the 3 dots on the right of the toolbar and click Convert to Blocks.

A word of warning though. If you convert to blocks and find you have formatting issues you are going to need to fix them in Gutenberg. You can go back and edit the post in the Classic editor (there is also an Edit (Classic) link in the admin toolbar) but the formatting issues are still going to be in the Classic editor. It is also unlikely you’ll be able to fix them in Classic. I tested out a few pages and found some simple formatting issues in Gutenberg blocks. I was able to fix them in the Classic editor but ended up with lots of whitespace. I went back to Gutenberg and the fix applied there looked much better.
So basically if you convert to blocks and break your post or page you need to be able to fix it in Gutenberg. It’s really important that you only use Preview here. If you break something and can’t fix it that content is locked until you can find a fix. It’s pretty much Classic editor for existing content for me from now on.
Test All Of Gutenberg In Your Theme
Before you try and publish new content in Gutenberg you need to understand how all the blocks are going to render in your theme. There are 2 quick and easy ways to do this – a plugin and some raw code.
Block Unit Tester Plugin
Rich Tabor from CoBlocks, a custom Gutenberg block kit, made a great little plugin to test Gutenberg called Block Unit Test. Install it from the WordPress Plugin repo and activate.
When activated this plugin simply populates a WordPress page with all the Gutenberg blocks and saves it as a draft. Go to Pages and you’ll see it at the top of the list. Click here to see what ours looks like.
Raw Code

Someone put up the code for the blocks on GitHub. To use this code copy it and make a new post.
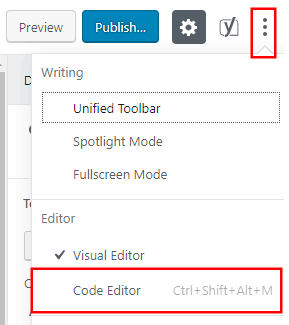
At the very top right of the edit page you’ll see another 3 dot menu. Clicking this brings up a drop-down menu and you’ll find Code Editor in there. Click that and paste in the code from GitHub. Hit preview to check out the results.
Both work well but I prefer the plugin version as the GitHub code paginated the results into 6 pages. If you delete the Block Unit Test plugin it will delete the page too. If you want to keep the page but delete the plugin be sure to edit the page in the Code Editor, copy the code and paste it into a new page.
Make New Content
Testing out all the new blocks in a page and post is all well and good but you won’t know how they interact with your content until you write your first big post. This post is my first long-form post written with Gutenberg and I found a few things that needed CSS fixes. Use the next few months before Gutenberg goes live to test out all your different content types. If you find an issue or a bug please create an issue on Gutenberg’s GitHub. It’s only through user feedback that Gutenberg can improve. I have been genuinely surprised at how easy it has been to use and get used to really quickly. Also pleasantly surprised I haven’t had to battle any serious CSS or layout issues.
Check Plugins
If you have vital plugins I’m sure you checked with the plugin authors for Gutenberg compatibility. I have 20 active plugins (not counting Gutenberg and Classic editor) and none of them touch the editor. I’m sure this will be the case for many WordPress users. If you didn’t check and find something broken you know what to do. Check with the developer, see if they have a beta version that supports Gutenberg or find an alternative.
Extend Block Functionality
I have Shortcodes Ultimate installed but I rarely use any of the shortcodes. This type of plugin is going to be overtaken by custom content blocks and developers are already starting to come out with some sets. The great thing about Gutenberg is that you can see your rendered page while you are editing it. If you insert a shortcode you can’t see the output until you preview. Atomic Blocks has a collection of content blocks for the new Gutenberg editor.
With Atomic Blocks you can add blocks instead of shortcodes for Post Grids (demo), Accordions, Containers, CTAs, Testimonials, Author Boxes, Share Icons, Dividers and Drop Caps.
CoBlocks is another Gutenberg block set, developed and maintained by the author of the Block Unit Test plugin we used above.
Gutenberg Ramp
Gutenberg Ramp is a plugin that allows you to enable Gutenberg for specific post types and post IDs. It’s more aimed at developers and requires some more advanced WordPress skills (PHP code needs to be added to functions.php to control what you enable). On a granular level developers can enable Gutenberg in sections of their code with a Ramp function.
For the average user installing both Gutenberg and the Classic editor is going to give you a perfect level of control of existing and new content.
So Am I Going To Use Gutenberg?
I’ve played around with Gutenberg a bit over the past few months but this is the first time I’ve written a 2,000 word blog post in the new block editor. This experience really validates my point above where I said you need to construct whole posts in your normal formats to see if Gutenberg is going to work for you. The Block Unit tester plugin and the Theme Tester code from GitHub are great for seeing how the blocks all work and display but it’s not until you write a full post that you get a full indication of Gutenberg usability. So to answer the question: Will try again and see how the next post goes.
I’m a simple WordPress user. My blog posts are pretty simple. Text and images and that’s about it. I did have to make some CSS tweaks to get things working like before. I had to change the CSS for a border I put around images as Gutenberg adds that class to the div rather than the image tag. I had to add some “margin-bottom” to an image class and a few other small things. Pretty easy fixes. I found the Featured Image isn’t displaying properly. It has worked before but on this post it just won’t display. The image at the top of this page is an image block. Usually the Featured Image is displayed there. Not sure if this is an isolated case. Need more testing.
It was cool to be able to embed WordPress repo links and have a nice plugin box appear but it came with a massive whitespace under the embed (talking 200px of vertical whitespace) so I used images as usual. It’s nice to be able to get two images display side by side without a stupid 2 column gallery. My main gripe with Gutenberg is the content in the editor is only 600px wide. That is supposed to be adjustable with some functions.php code and a few lines of CSS but I haven’t been able to crack it yet. I’ll continue to use Gutenberg for now and always have the Classic editor installed for backup.









Add Comment